

This shortcut has actually been covered in a different WordTip. Impress supports three formatting marks: Non-breaking space: A non. The quick answer is that yes, there is a keyboard shortcut for non-breaking spaces: it is Ctrl+Shift+Spacebar. To access the Formatting marks options, select from the menu bar Insert > Formatting marks. Press and hold Alt and then type 8208 on the numeric keypad. What is the keyboard shortcut for non – breaking space? To insert a nonbreaking dash: Click in a placeholder, text box, shape containing text or a table where you wish to insert a nonbreaking space. In HTML coding, the non-breaking space is a character entity which can: create white space between words or web page elements stop the browser from breaking a line in the wrong place. This character can be produced by keying in Alt+0160. Enter the non-breaking space character through the keyboard. To insert a non-breaking space on slides in PowerPoint, you have the following options: Use Ctrl+Shift+Space keyboard shortcut introduced by Shortcuts for PowerPoint. How do you insert a non – breaking space? This is sort of ok if you use one regular space and one because it can still wrap text on the regular space. The most common method is to use the non-breaking space character.
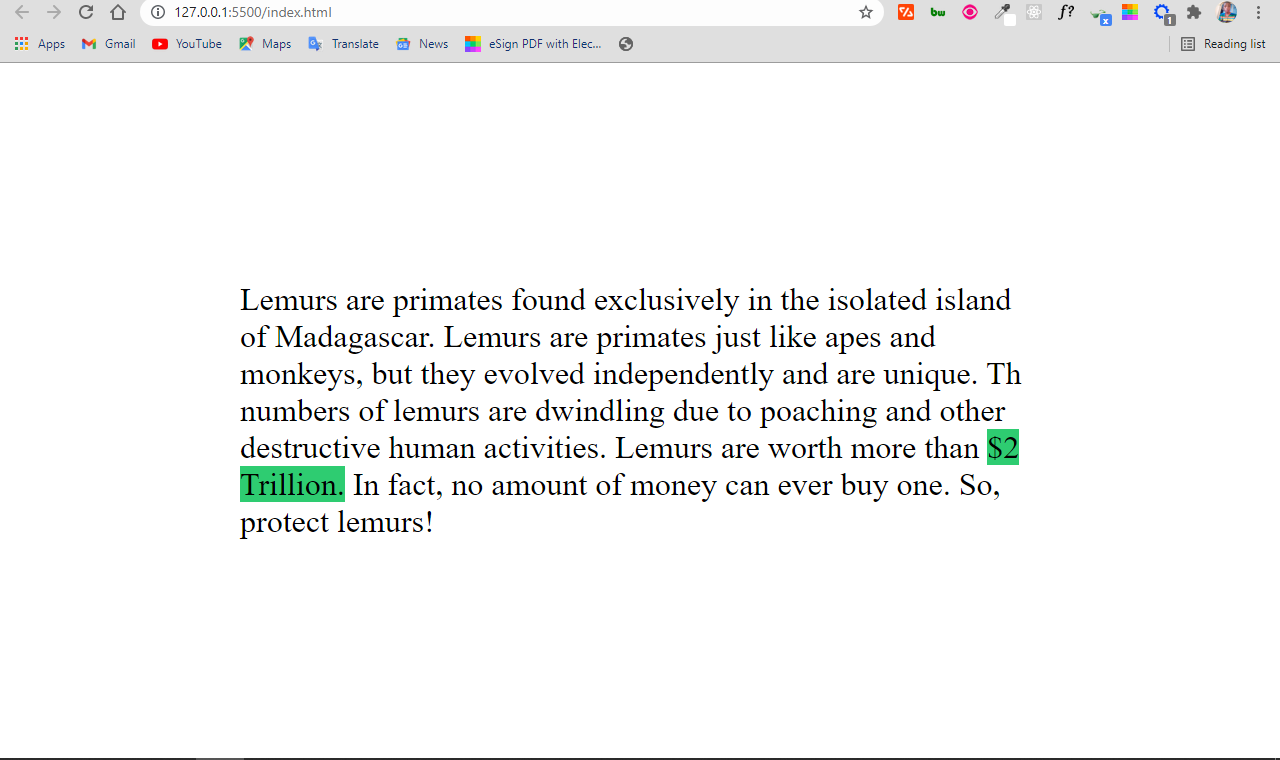
However, depending on what you're trying to acheive, you could use Cascading Style Sheets (CSS) or even the HTMLtag to add some space.Your word processor assumes that a word space marks a safe place to flow text onto a new line or page. So the first problem is that HTML can not wrap your text where that space is. The most common way of adding a space is to use the appropriate special character. nonbreaking spaces Prevent awkward breaks.

The “Wrong” Way First of all, ‘nbsp’ is actually an abbreviation of ‘non-breaking space’. Instead, you are advised to set the indent via style rules. The trick is to use in place of the space character, for example: It is bad practice to use repeated non-breaking spaces to indent text. is a useful way of keeping characters together, but should probably be used just for that purpose. At the same time, creating multiple spaces with the use of is a poor design practice.
Insert non breaking space word html code#
The word is separated at this position when it is at the end of the line, even if automatic hyphenation for this paragraph is switched off.When not to use You’ve got to admit, the code above is not very readable. To support automatic hyphenation by entering a soft hyphen inside a word yourself, use the keys CommandĬtrl +minus sign. Here you can, among other things, replace a shortcut automatically by a dash, even in another font. This option replaces one or two hyphens under certain conditions with an en-dash or an em-dash (see AutoCorrect Options).įor additional replacements see the replacements table under Tools - AutoCorrect - AutoCorrect Options - Replace. In order to enter dashes, you can find under Tools - AutoCorrect - AutoCorrect Options - Options the Replace dashes option. In other words, hold down the Shift and Command Ctrl keys and press the minus key.

To solve this problem, press Shift+ Command Ctrl + minus sign. Obviously you would not want A- to appear at the end of a line and Z at the beginning of the next line. In Calc, you cannot insert non-breaking spaces.Īn example of a non-breaking hyphen is a company name such as A-Z.

 0 kommentar(er)
0 kommentar(er)
